Spacing Classes
Spacing classes is a tool for copying all spacing and kerning properties from one character to another. This feature is useful if you for example want to create a mono spaced font or a font with only uppercase letters.
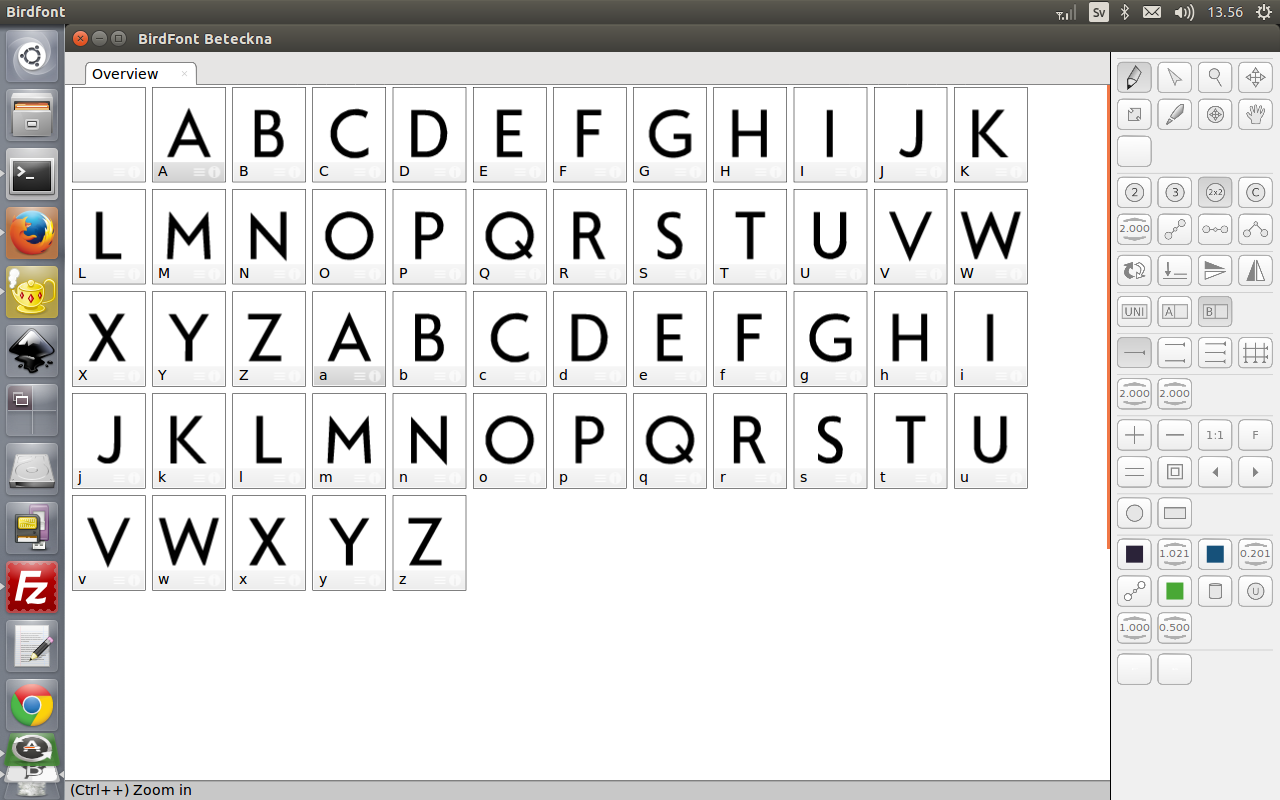
Here is an example font where the same glyph is used for the uppercase and the lower case letters:
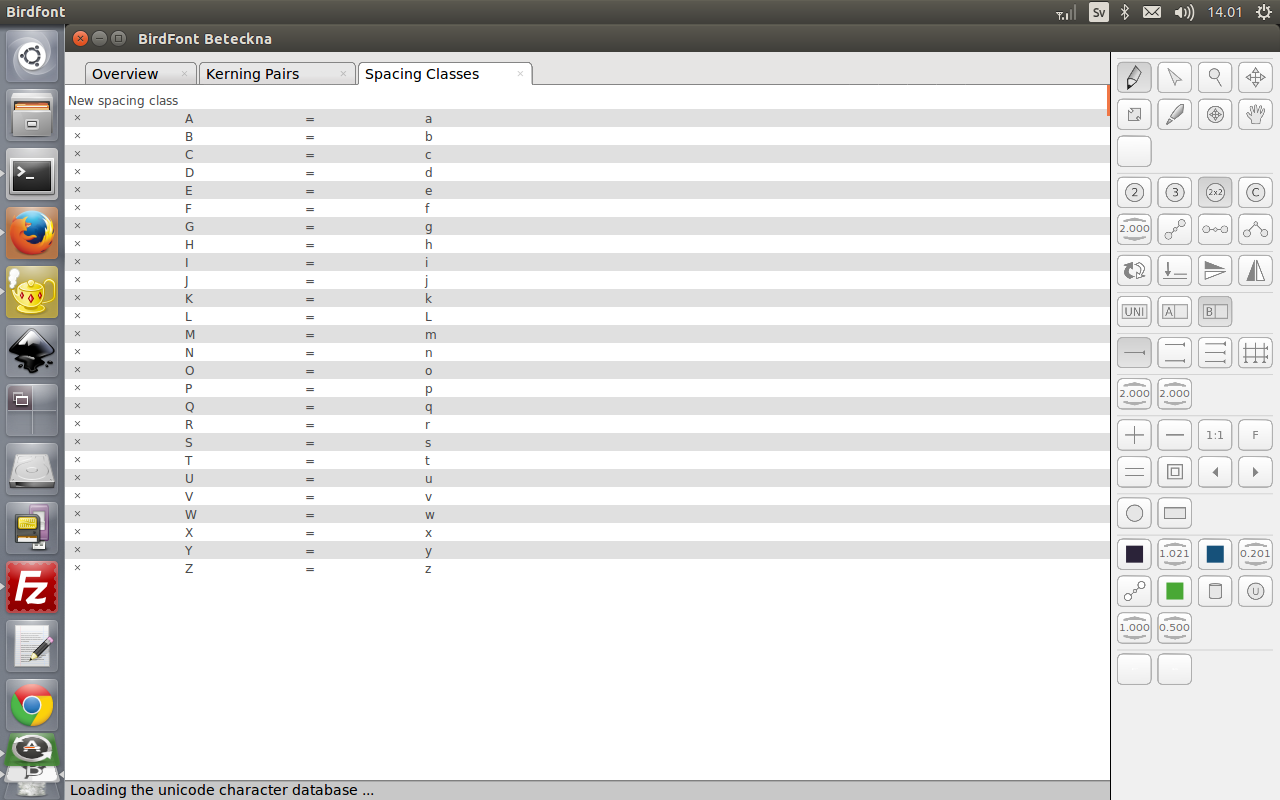
The spacing class copies all spacing properties between the two letters of the class.
Since A = a all kerning pairs will be copied from 'A' to 'a' and vice versa.
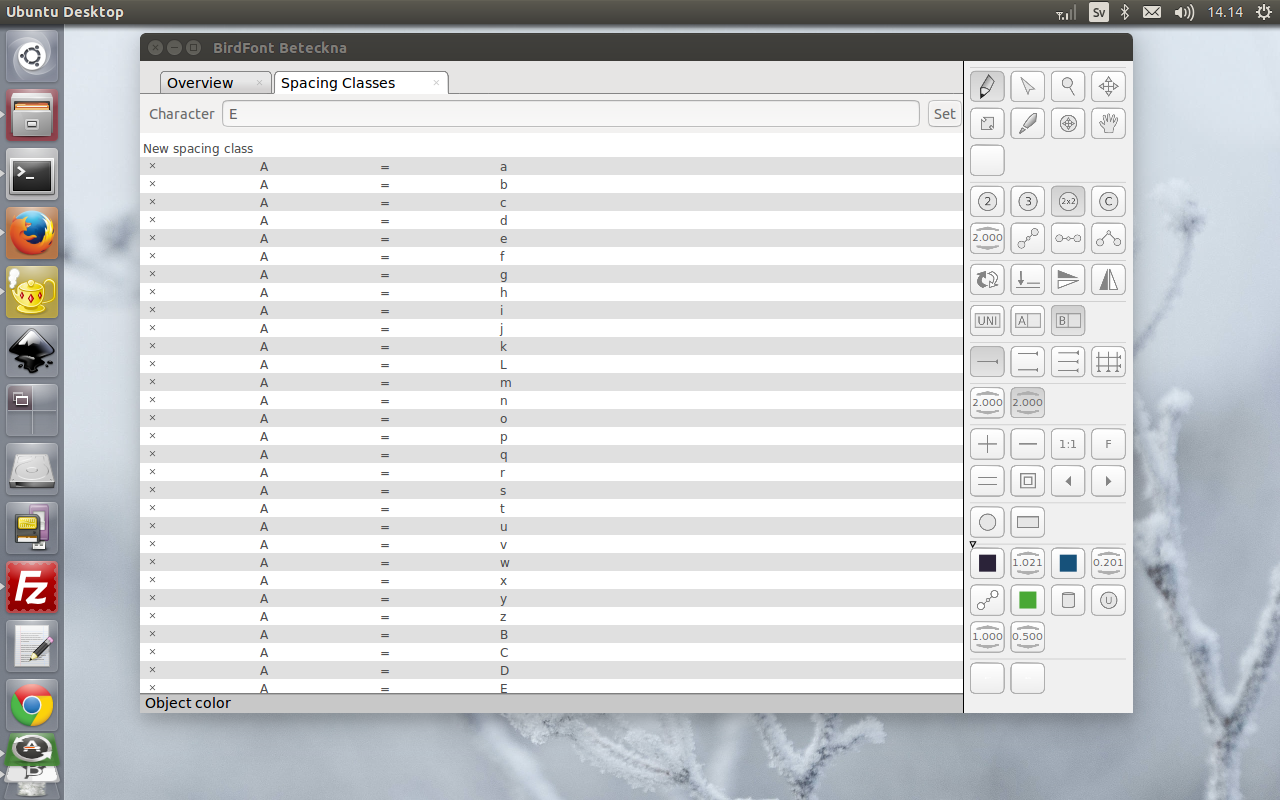
A mono spaced font is created by copying all spacing properties from one letter.
Create all spacing classes as early as possible in the design process. Type "space" to set the size of the space character.