Autotrace Background Images
Video: https://www.youtube.com/watch?v=pJD5HDf9OOE
If you want to create a font from your own handwriting and don't want to
trace the letters manually autotrace is a good option.
Birdfont can automatically convert the raster images to vector graphics. Manual tracing gives you more control over the process
but you can achieve equally good results by autotracing the image and adjusting the
shape of the letter afterwards.
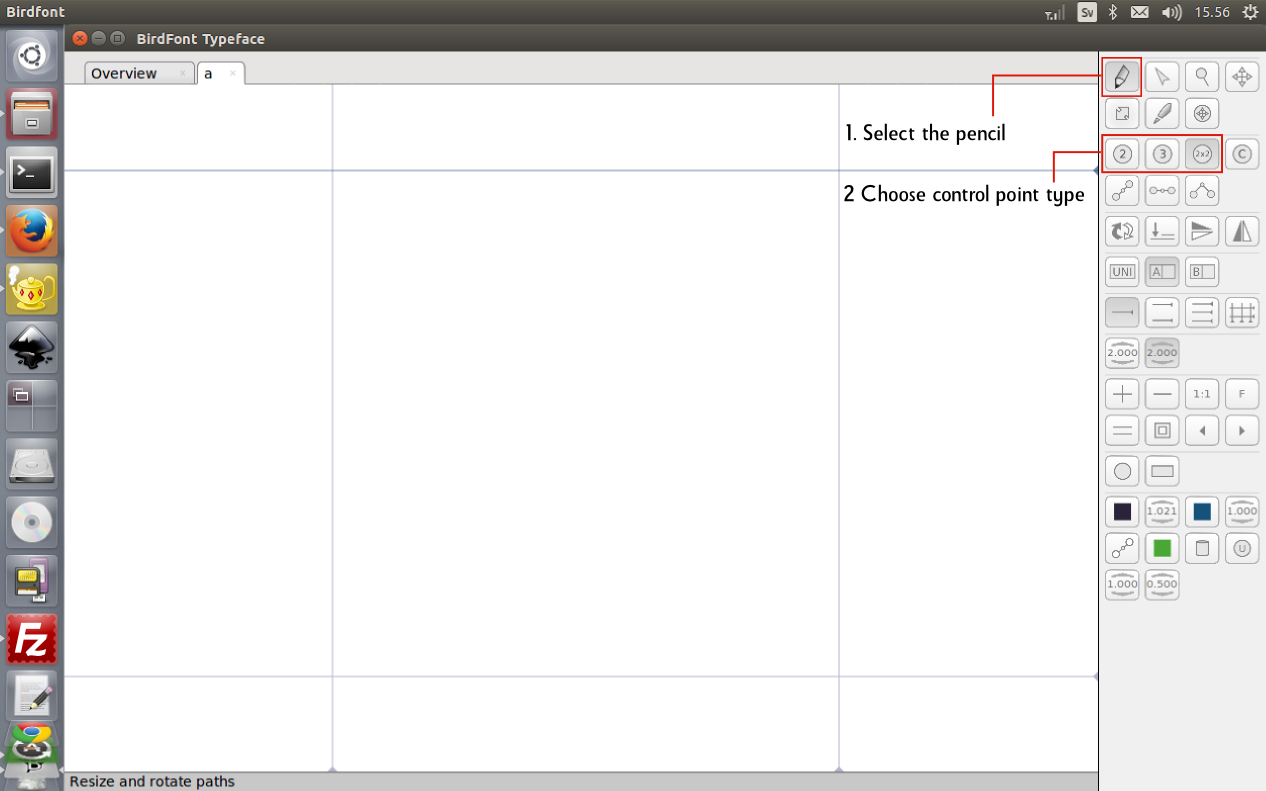
Select the desired control point type. Cubic control points (the number 3 option) are easiest to use but TTF fonts can only contain quadratic (the number 2 or 2x2 option). Cubic control points will be converted to the quadratic form when you export the font but the conversion is not lossless.
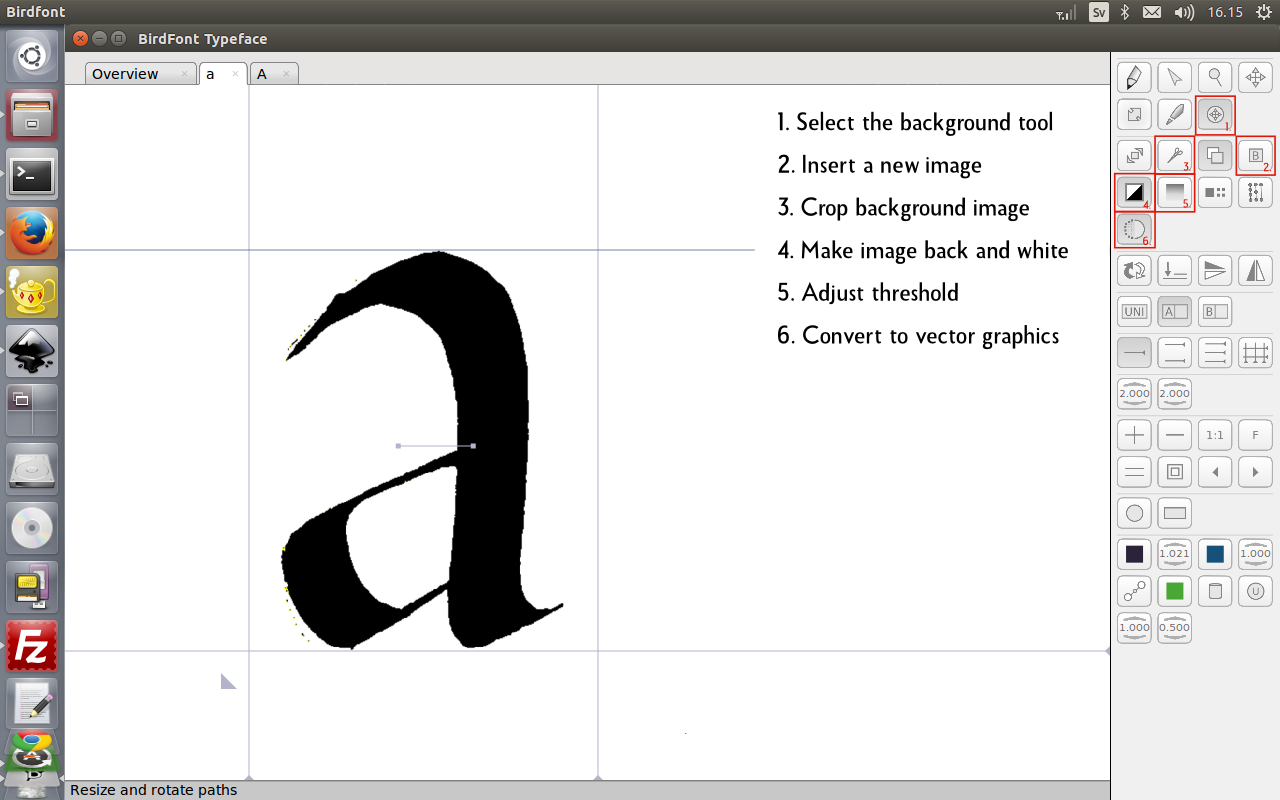
Select the background tool and click on the B icon to insert a new background image.
Crop the background image and move it into the letter box.
Make the image black and white and adjust the threshold value.
Click on autotrace to convert the image to a glyph in your vector font. The process typically takes between one and five minutes.
You can also adjust the amount of detail with
 . A value of 0.5 will create a glyph with very few details and a value of 2.0 will capture very small details.
. A value of 0.5 will create a glyph with very few details and a value of 2.0 will capture very small details.You can also adjust the smoothness of the generated glyph with
 .
.