Color Fonts with Embedded SVG Files
You need the plus version of BirdFont in order to create color fonts.

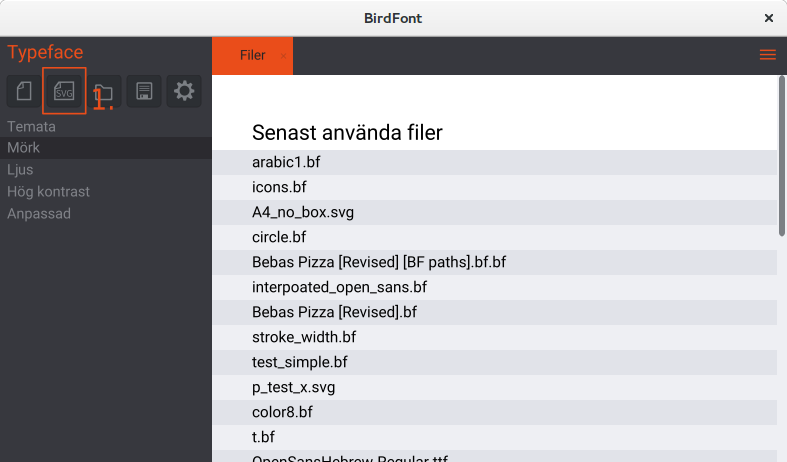
- Create a new font OpenType color font.
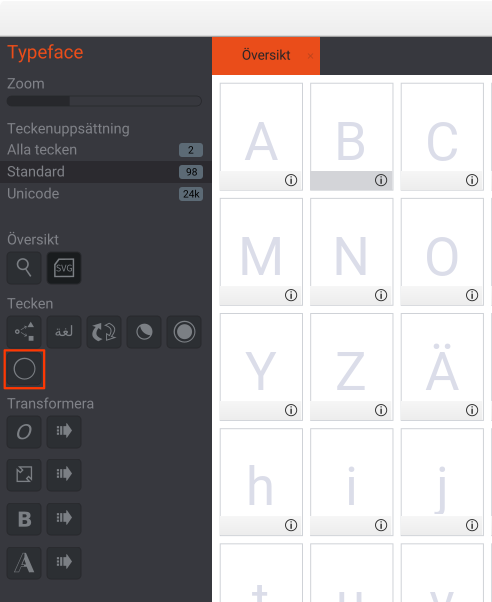
- Import color glyphs (Command+I or Ctrl+I)

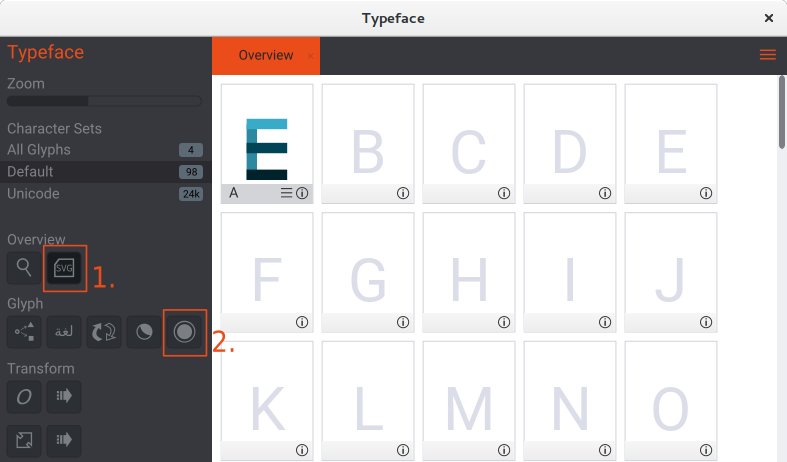
- Toggle between the color and monochrome fallback version.
- Generate a monochrome fallback for your color glyphs.
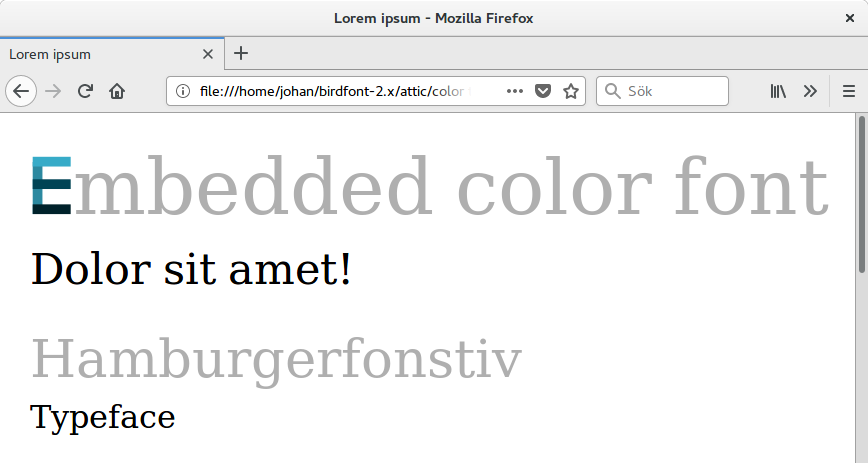
Deployment
OpenType-SVG color fonts is a rather new format and some applications do not support it. Mozilla Firefox and Microsoft Edge has support color fonts in their browsers but Chrome lags behind at this point.
Note that you need to press Ctrl+refresh in order for Firefox to reload the font.

Creating monochrome fallback glyphs can take a long time if your glyphs contains many small parts (hundreds or even thousands). In addition glyphs with too many details will hardly fit on the TTF grid. You can get around this problem by creating an empty fallback glyph and importing a monochrome version with fewer details of your colored letters.