Variable Fonts
Making variable fonts is quite a bit harder than creating a single width font. I recommend that you create some regular fonts before trying to create a variable font, but here are some instructions to follow when you are ready. You need the plus version to create variable fonts.
Variable fonts makes it possible to create three glyph masters per axis and interpolate glyph data in a way that gives the designer many instances. The designer can create an axis for the weight of the glyph and make it possible for the user to generate many weights from just a few master glyphs.
This implementation uses the GVAR table to store glyph masters.
Example:
wght
Download the example font: fun_with_a.birdfont
You can generate your own variable specimen with:
Menu → Import and Export → Generate Variable HTML Specimen
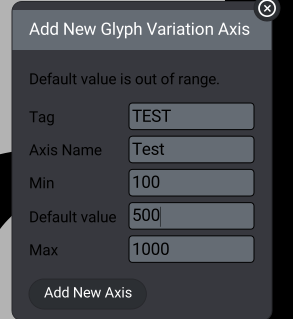
New Variable Font Axis

The tag should have four ASCII letters. Standard axes like wght (weight) should use lowercase letters. Custom axes like SERF (for serif) should use uppercase letters.
Create the base letter first with as few points as possible.
Extrema
You need to handle the points at the left and right edge manually in gvar fonts. Select the point at the edge and press e to make the point vertical or horizontal.